"I'm new to blogging, how do you create a contact me form on a separate page on your blog, without it showing up as a post or in the Archives."
The above question is the kick I needed to finally write this post about Static Pages which will be very useful for stuff like contact form or an About page, etc. especially if you don't want them to appear in the blog archive or irritate those who subscribe to your RSS feed with too much notifications as static pages will not be part of the normal post although the way to create these static pages is almost the same as ordinary posts.
To do this currently, you must switch to Blogger in Draft (it may be incorporated into Blogger's normal dashboard in the future) and sign into your Blogger account and click on the New Post tab
 to open the post editor. However, this time, you will see an extra tab in the Blogger in Draft post editor, namely Edit Pages tab
to open the post editor. However, this time, you will see an extra tab in the Blogger in Draft post editor, namely Edit Pages tab  and below that, a NEW PAGE tab.
and below that, a NEW PAGE tab.
Clicking NEW PAGE will open the PAGE EDITOR which looks exactly like the normal post editor except instead of POST TITLE there is a field for entering the PAGE TITLE. Prepare the static page just like you would a normal post and click publish. You would then choose get the link to the static page either in BLOG SIDEBAR or as BLOG TAB below the header or NO GADGET (link pages manually)

Click SAVE AND PUBLISH and your static page will be publish but not as normal post which will appear in the blog archive and will not trigger your RSS feed to inform your subscribers that there is a new "post".
I have chosen for this blog, NO GADGET (link pages manually) and what you will see in this blog header is the horizontal navigation bar I manually added and which currently has 3 tabs, | HOME | CONTACT | PRIVACY POLICY | of which only one CONTACT is a static page. The other 2 were created earlier as ordinary post (I may change it later).
If you want to link pages manually, refer to Creating simple text horizontal navigation bar. One advantage of using this option is that you can link to any website you choose like what I have recently done and will not be constraint to only pages create in this blog which would be the case if you choose the following 2 options.
To show you what the other 2 choices would look like, refer to the screen shots below:


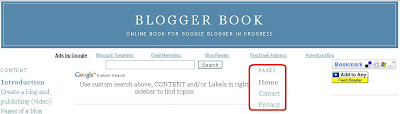
Static page tabs (HOME CONTACT PRIVACY) in sidebar
Now I experiment with dragging the Pages gadget from below the blog Header right into the blog Header itself, hoping to create a horizontal menu bar inside the blog Header itself, but unfortunately that is not to be, for the horizontal tabs arrangement change into a vertical one (see screen shot below). If you prefer the pages tabs created by Blogger to be within the Blog Header, you will have to use the manual method plus create a horizontal navigation bar.

Static Pages tabs (HOME CONTACT) changed into vertical bar of tabs

0 comments:
Post a Comment
silahkan tinggalkan komentar anda disini .. :D